Previewing HTML in Atom
In Atom, you can edit HTML and preview the resulting web page in split window. On the left, we see our HTML code, and on the right, we see a preview of the web page.
寫程式需要一個好用的編輯器,Atom 這個編輯器的好處是邊寫程式一邊還可以預覽頁面,馬上可以看到你的修改。 另外你還可以切畫面。
你可以從 View→Panes 去切畫面,例如下面的圖是 Split Right,開啟後你還可以調整視窗的寬度。
Installing The atom-html-preview Package
If you’d like to set up your Atom workspace this way, you can go through the following steps to install what’s called the atom-html-preview package. Otherwise, feel free to skip these instructions and just use your browser to view your HTML documents.
在 atom-html-preview 安裝預覽 HTML 的插件。
安裝 atom-html-preview package(中文版)
按照下面的步驟安裝 package 後就能預覽 HTML 的檔案。
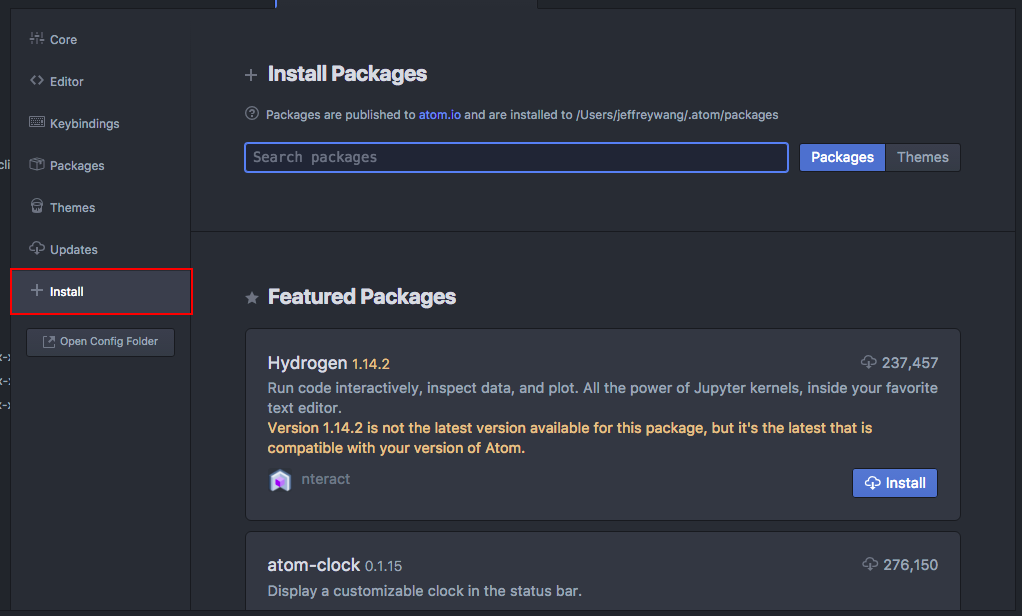
打開 Atom 後在找到
Atom→Preferences接著在左邊側欄找到
Install.
在搜尋 bar 裡打
atom-html-preview並按下鍵盤上的RETURN鍵。搜尋到之後,就按下Install開始安裝:

- 安裝完成後就可以關掉
Setting
To see a preview of your HTML, follow these steps:
- Open your HTML file.
- Preview your HTML by typing on the keyboard:
Ctrl + Shift + H
You should now see your screen split into left and right panes, with the HTML preview displayed on the right.
Note that, in general, you can split your screen into panes by going to the menu bar, selecting View → Panes, and choosing, for example, Split Right. Once you’ve split your screen, you can hover over the divider, click, and drag to adjust the pane width.
在 Atom 預覽 HTML 的步驟(中文版)
打開你的 HTML 檔案
按下鍵盤上的
control+shift+H
這樣你就會看到右邊多出一塊 pane,不只如此,你還可以調整這一塊 pane 的寬度、大小。

在選單的 View → Panes 你還可以做很多設定去調整 pane。
